Criticism and suggestions for improvement are important for business, but also personal growth - if delivered in a proper manner. Constantly pointing out things you could improve without getting the occasional pat on the back, however, can - even if delivered by Ed Sheeran in the form of a song - quickly tilt the "mood boat".
To ensure that this does not happen and that we do not capsize ourselves and our employees, attention should always be paid to a balance between criticism and praise. It is a matter of creating a Ying and Yang, so to speak.
Below, we present our solution to this challenge: the Woohoo app at Bots & People -built by ourselves and used daily.
The initial situation: From the idea to the solution
In our daily work, we use Slack as a communication tool. There are channels for different departments and topics. One of them is called #woohoo, in which every employee can highlight and celebrate the achievements of a colleague in front of the entire team.

In addition, we have a special place at the end of our weekly meeting to personally recite our woohoos and thank our team members for their work.
For a few months, these were the two ways praise was given and received internally at our company, but we quickly realized that there was still some room for improvement:
1. The woohoos could quickly get lost in the chat on a successful day among all the incoming praise.
2. Woohoos could also be easily lost if they were merely mentioned in the meeting but not in the channel.
3. There was no way to see the formerly received Woohoos at a glance (if you ever need a reminder that your work is valued or just need some positive energy).
OurAutomation Engineer Alisa quickly found a solution to these weak spots and surprised us: “Let's just build an app that can send, post, and store Woohoos!”.
Following our internal motto "Simply start!" we decided to use Microsoft PowerApps and began “Mission: Woohoo-App”.
Microsoft Power Apps: What is it?
Microsoft Power Apps is a Platform as a Service (PaaS) and enables the creation of apps for Windows, Android and iOS via drag and drop. Due to the easy handling and many templates, even non-experienced users can create and share apps with little effort.
The tool offers various connectors for Microsoft applications but also third-party providers to access various data. Together with the "sister app"Microsoft Power Automate, these can then be easily sent from one application to the next and an entire workflow can be automated - but more on that below.
Power Apps: Step-by-Step to the Woohoo App
After selecting the tool, it was easy to plan the use case in broad strokes and finally implement it step by step. We will now show you how we did it and what to look out for if you want to build a similar app with Power Apps.
The Data Source
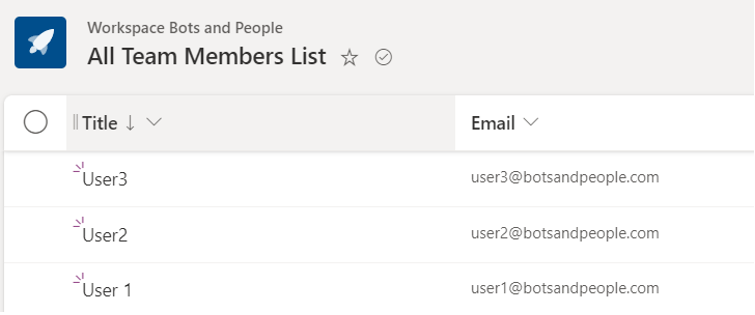
As a first step, we had to define a data source for the application. Since the data structure was very simple, we decided to use two SharePoint lists to store all the necessary information.
The first list contained the names and email addresses of our current team members. We had decided against using the Office365Users connector to retrieve the employee directory because the list would have included external users and group mailboxes. In the long run, this may not be the best solution, but for development purposes it was a workaround.

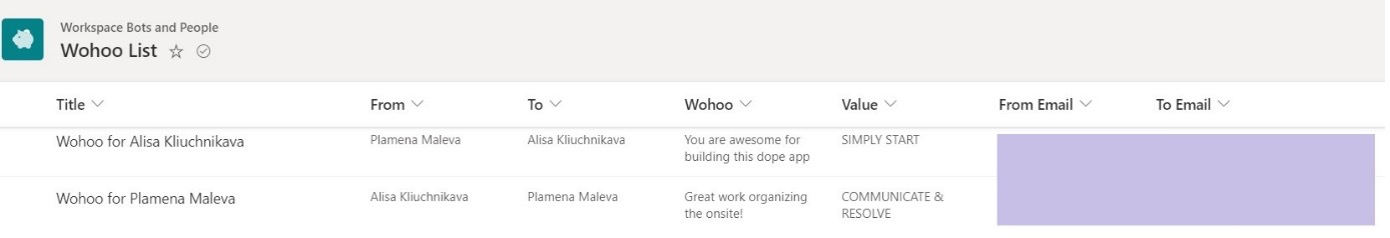
The second list included all the Woohoos sent to our members, along with a value hashtag, sender, recipient, and title. Users interact with the list from the app to send a new Woohoo and browse the existing ones.

The App Development
The Woohoo app is a Canva app created in tablet mode for easy access on a laptop orin teams. To keep the style of Bots & People, we used our brand colors, stickers and waves. The app consists of three screens, with the navigation component on the left.
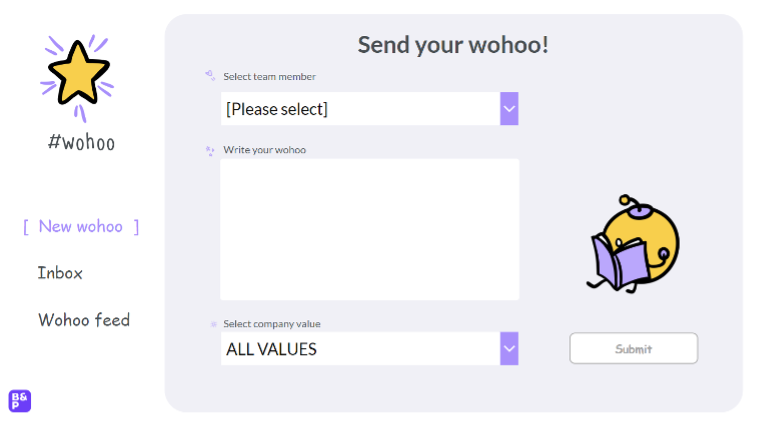
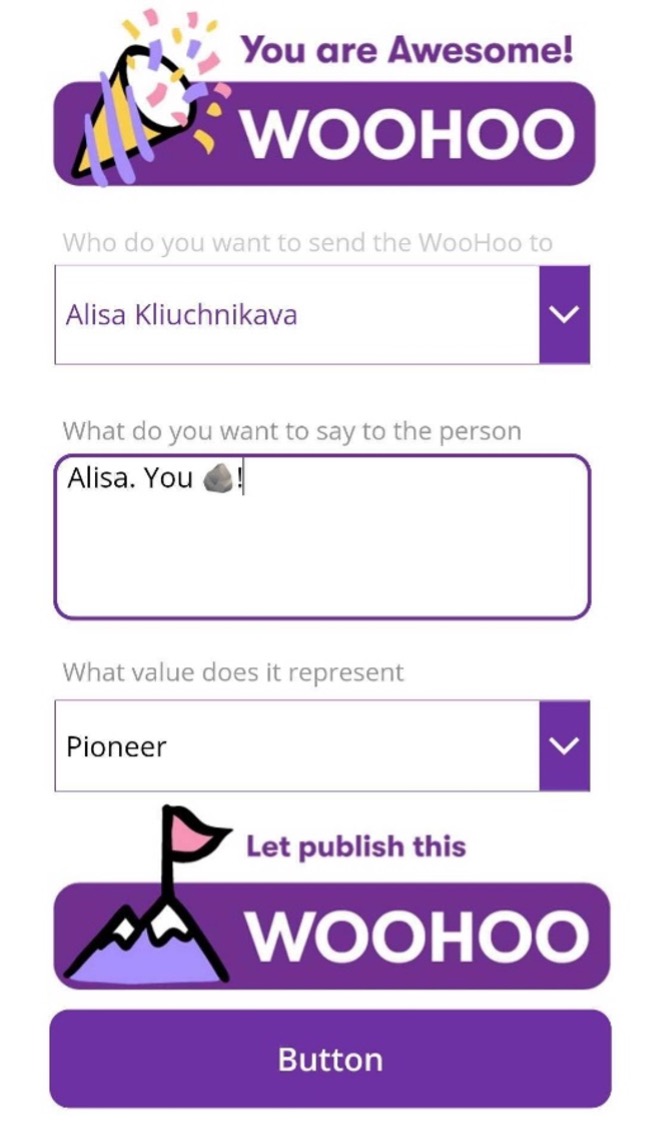
New Woohoo Screen & Notification
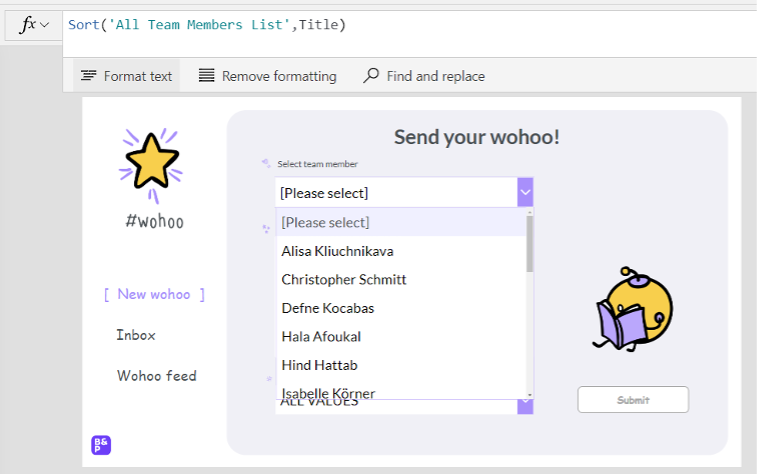
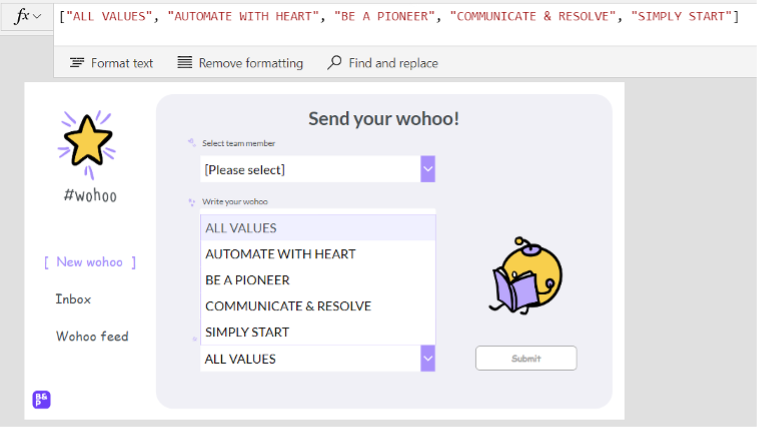
The purpose of the first screen is to send a new "Woohoo" to a team member by selecting their name from the dropdown list. Next, the user writes his message and selects one of the company values from a drop-down list.

The team member drop-down list comes from the SharePoint list mentioned earlier and displays the names of each team member in ascending order.

The dropdown menu with values contains only six items. Instead of using aSharePoint list, we simply put them in a collection in the Items property of the element.

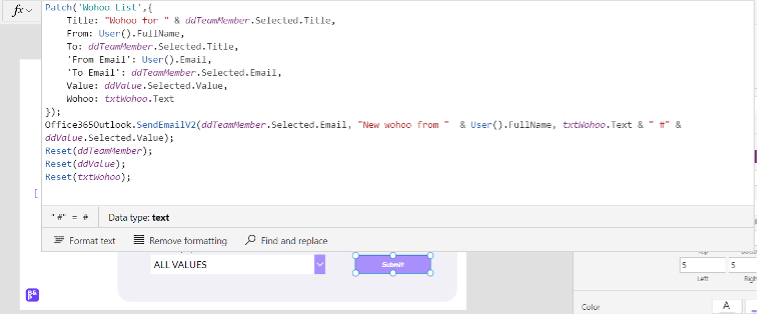
The Submit button is disabled until all three elements are completed. When members click the Submit button, a new row is added to the All Members SharePoint list with all the information provided by the user.

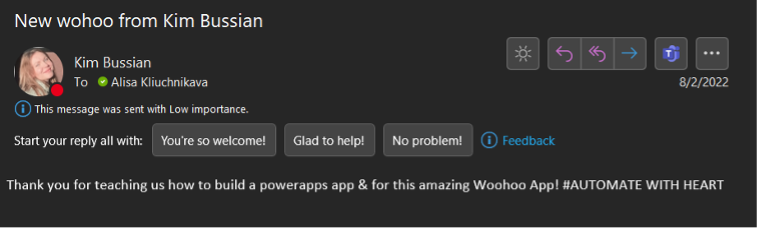
In addition, an email with the recognition text is sent to the selected employee via Outlook, so that he or she is informed about the new Woohoo.

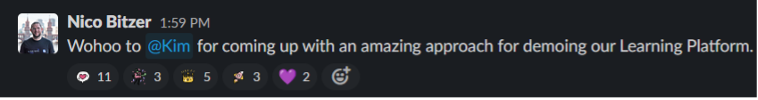
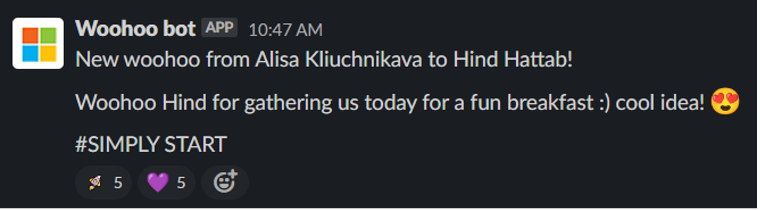
To push the notification to our Slack channel as well, we created a Power Automate Flow that sends a notification so everyone can see the message and respond or comment on it.

Woohoo Feed Screen
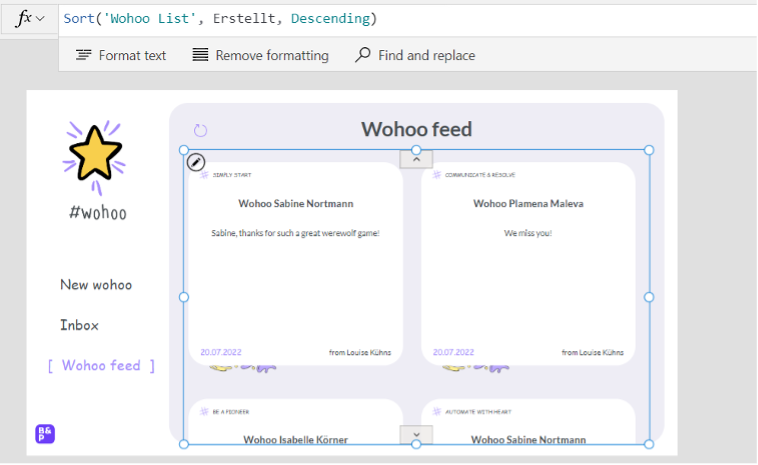
On the next screen, users can browse through the Woohoo feed to see the appreciation messages that members have sent to each other. It consists of a Gallery Element and pulls the data from the Woohoo list on SharePoint.

Each item in the Gallery includes the message sender, title, date, and a hashtag with one of the company's values. In the top left corner, users can refresh thefeed to see the latest posts.
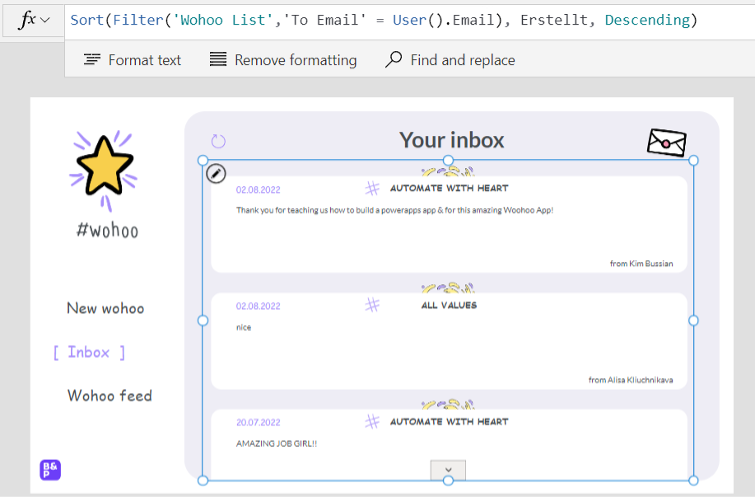
Woohoo Inbox Screen
Similar to the Woohoo feed screen, the inbox also contains a wall of messages from team members.
In the inbox, however, they can only see the messages addressed to themselves. In this way, members can browse through the Woohoo messages they have received, whenever they feel the need for fuel up with some positivity.
To achieve this, the Woohoo list is filtered by the column of email that should correspond to the current user's email address.

After this last step, the Woohoo app is finally ready for use.
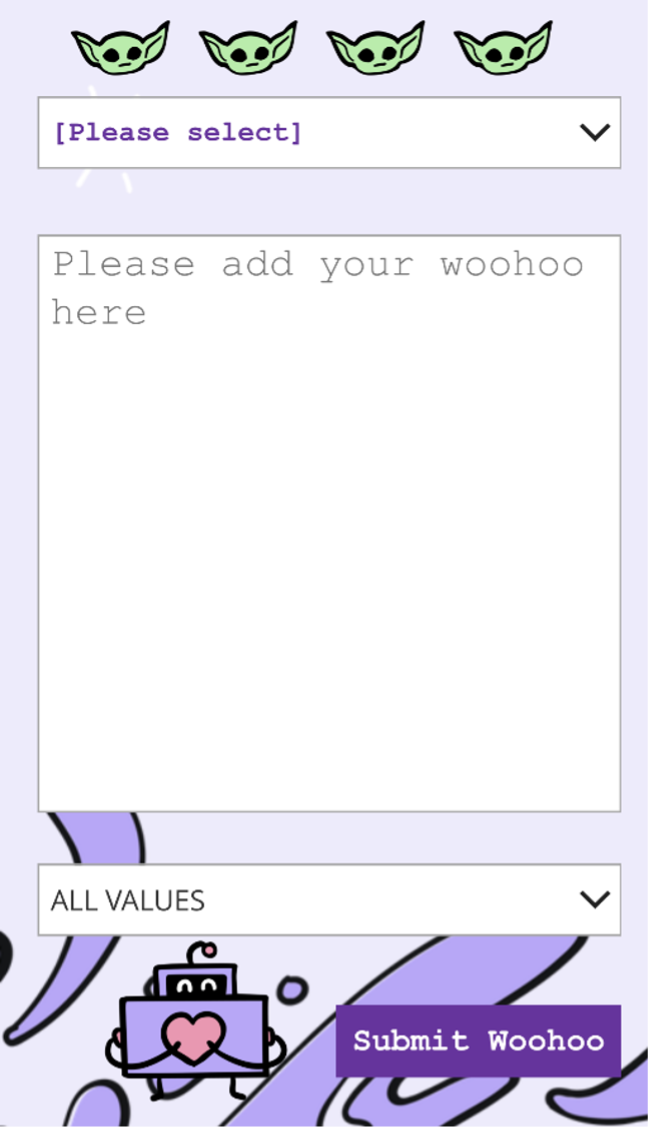
Bonus Project: Woohoo-Hackathon
The main goal of the application was to conduct an internal training and recreate it together with our team, this time in phone format. In less than 2 hours everyone was able to create their own application from scratch.
Here you can see some results of our hackathon:


Conclusion: Little Effort, great App
By creating the application, we were able to launch an internal PowerApp within a few days and without any additional effort. This proves once again that PowerApps can be used in many creative ways in both enterprises and startups.