Kritik und Verbesserungsvorschläge sind wichtig für das Geschäft, aber auch für das persönliche Wachstum - wenn sie in angemessener Form vorgebracht werden. Ständig auf Dinge hinzuweisen, die man verbessern könnte, ohne gelegentlich ein Schulterklopfen zu bekommen, kann jedoch - selbst wenn es von Ed Sheeran in Form eines Songs vorgetragen wird - schnell das "Stimmungsboot" kippen.
Damit das nicht passiert und wir uns und unsere Mitarbeiter nicht kentern lassen, sollte immer auf ein ausgewogenes Verhältnis zwischen Kritik und Lob geachtet werden. Es geht darum, sozusagen ein Ying und Yang zu schaffen.
Im Folgenden stellen wir unsere Lösung für diese Herausforderung vor: die Woohoo-App unter Bots & People - von uns selbst entwickelt und täglich genutzt.
Die Ausgangssituation: Von der Idee zur Lösung
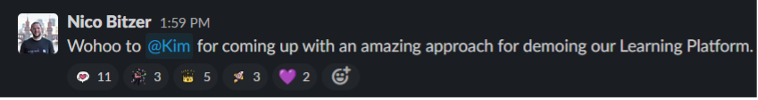
In unserer täglichen Arbeit nutzen wir Slack als Kommunikationsmittel tool. Es gibt Kanäle für verschiedene Abteilungen und Themen. Einer davon heißt #woohoo, in dem jeder Mitarbeiter die Leistungen eines Kollegen vor dem gesamten Team hervorheben und feiern kann.

Außerdem haben wir am Ende unserer wöchentlichen Sitzung einen besonderen Ort, an dem wir persönlich unsere "Woohoos" aufsagen und unseren Teammitgliedern für ihre Arbeit danken.
Einige Monate lang war dies die Art und Weise, wie in unserem Unternehmen Lob ausgesprochen und entgegengenommen wurde, aber wir merkten schnell, dass es noch Raum für Verbesserungen gab:
1. Die Buhrufe könnten an einem erfolgreichen Tag schnell im Chat unter all dem eingehenden Lob untergehen.
2. Auch die "Woohoos" könnten leicht verloren gehen, wenn sie nur in der Sitzung, nicht aber im Kanal erwähnt werden.
3. Es gab keine Möglichkeit, die zuvor erhaltenen Woohoos auf einen Blick zu sehen (falls Sie jemals eine Erinnerung daran brauchen, dass Ihre Arbeit geschätzt wird, oder einfach nur etwas positive Energie brauchen).
Unsere Automatisierungsingenieurin Alisa fand schnell eine Lösung für diese Schwachstellen und überraschte uns: "Lasst uns einfach eine App bauen, die Woohoos senden, posten und speichern kann!".
Nach unserem internen Motto "Einfach anfangen!" entschieden wir uns für Microsoft PowerApps und starteten die "Mission: Woohoo-App".
Microsoft Power Apps: Was ist das?
Microsoft Power Apps ist eine Platform as a Service (PaaS) und ermöglicht die Erstellung von Apps für Windows, Android und iOS per Drag and Drop. Durch die einfache Handhabung und viele Vorlagen können auch unerfahrene Nutzer mit wenig Aufwand Apps erstellen und teilen.
Die tool bietet verschiedene Konnektoren für Microsoft-Anwendungen, aber auch Drittanbieter, um auf verschiedene Daten zuzugreifen. Zusammen mit der "Schwester-App" Microsoft Power Automate können diese dann einfach von einer Anwendung zur nächsten geschickt werden und ein ganzer Workflow kann automatisiert werden - doch dazu weiter unten mehr.
Leistungsstarke Apps: Schritt für Schritt zur Woohoo App
Nachdem wir tool ausgewählt hatten, war es einfach, den Anwendungsfall in groben Zügen zu planen und schließlich Schritt für Schritt zu implementieren. Wir zeigen Ihnen nun, wie wir das gemacht haben und worauf Sie achten sollten, wenn Sie eine ähnliche App mit Power Apps erstellen möchten.
Die Datenquelle
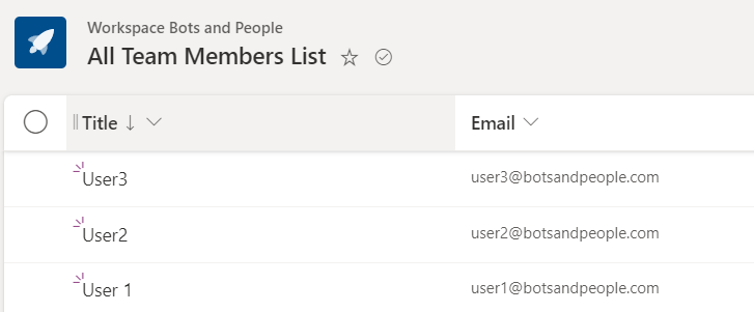
In einem ersten Schritt mussten wir eine Datenquelle für die Anwendung definieren. Da die Datenstruktur sehr einfach war, beschlossen wir, zwei SharePoint-Listen zu verwenden, um alle erforderlichen Informationen zu speichern.
Die erste Liste enthielt die Namen und E-Mail-Adressen unserer aktuellen Teammitglieder. Wir hatten uns gegen die Verwendung des Office365Users-Connectors entschieden, um das Mitarbeiterverzeichnis abzurufen, da die Liste auch externe Benutzer und Gruppenpostfächer enthalten hätte. Auf lange Sicht ist dies vielleicht nicht die beste Lösung, aber für Entwicklungszwecke war es ein Workaround.

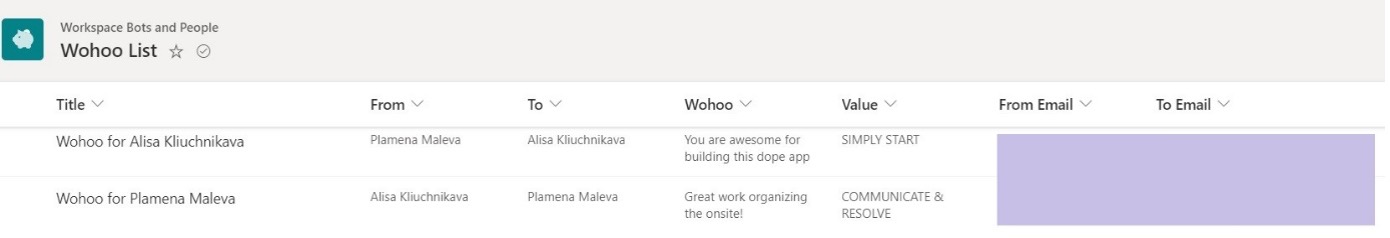
Die zweite Liste enthält alle Woohoos, die an unsere Mitglieder gesendet wurden, zusammen mit einem Wert-Hashtag, Absender, Empfänger und Titel. Die Nutzer interagieren mit der Liste in der App, um ein neues Woohoo zu senden und die vorhandenen zu durchsuchen.

Die App-Entwicklung
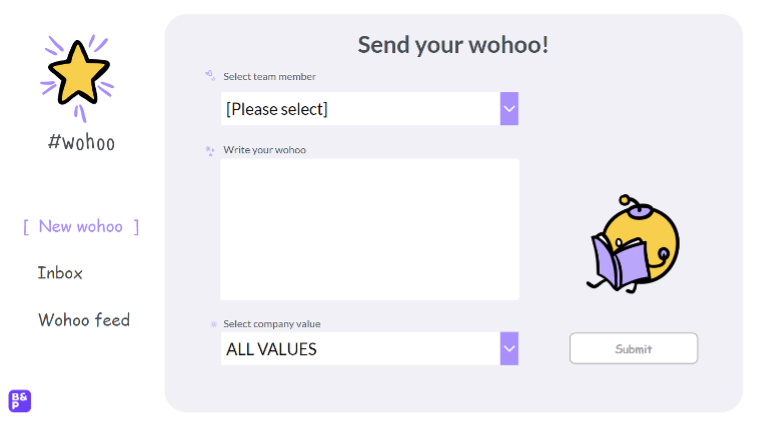
Die Woohoo-App ist eine Canva-App, die im Tablet-Modus erstellt wurde, um den Zugriff auf einen Laptop oder in Teams zu erleichtern. Um den Stil von Bots & People beizubehalten, haben wir unsere Markenfarben, Sticker und Wellen verwendet. Die App besteht aus drei Bildschirmen, wobei sich die Navigationskomponente auf der linken Seite befindet.
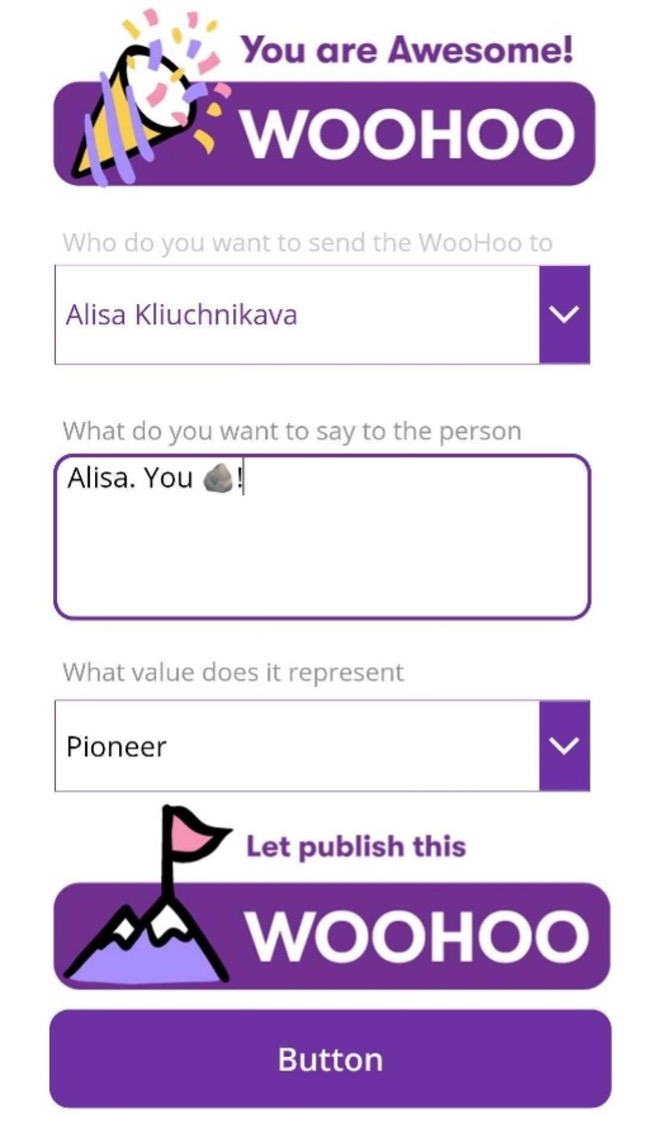
Neuer Woohoo-Bildschirm & Benachrichtigung
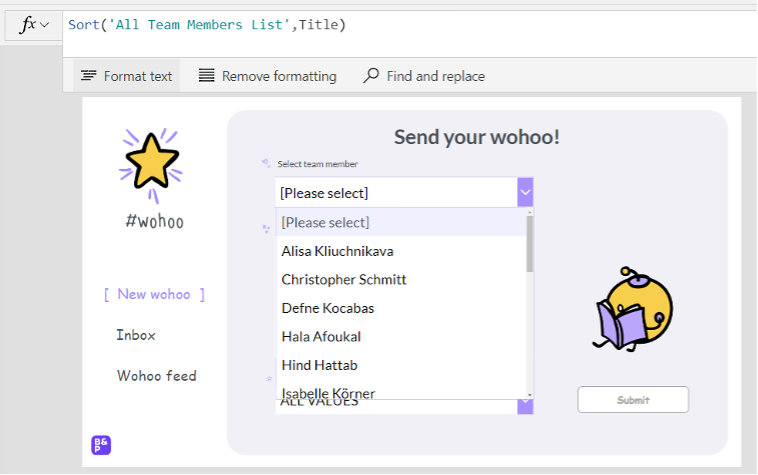
Der Zweck des ersten Bildschirms ist es, ein neues "Woohoo" an ein Teammitglied zu senden, indem er dessen Namen aus der Dropdown-Liste auswählt. Anschließend schreibt der Benutzer seine Nachricht und wählt einen der Unternehmenswerte aus einer Dropdown-Liste aus.

Die Dropdown-Liste der Teammitglieder stammt aus der bereits erwähnten SharePoint-Liste und zeigt die Namen der einzelnen Teammitglieder in aufsteigender Reihenfolge an.

Das Dropdown-Menü mit Werten enthält nur sechs Elemente. Anstatt eineSharePoint-Liste zu verwenden, legen wir sie einfach in einer Sammlung in der Eigenschaft Items des Elements ab.

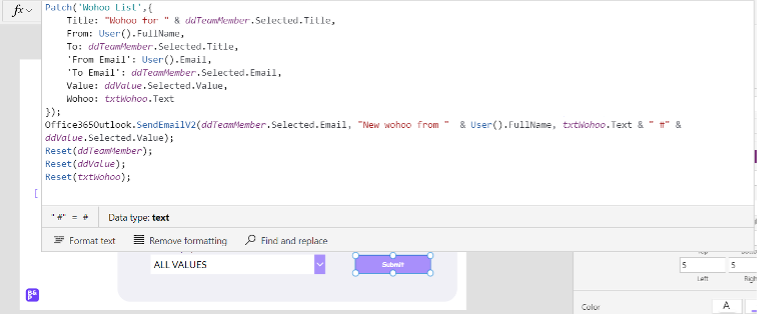
Die Schaltfläche Absenden ist deaktiviert, bis alle drei Elemente ausgefüllt sind. Wenn Mitglieder auf die Schaltfläche Absenden klicken, wird der SharePoint-Liste Alle Mitglieder eine neue Zeile mit allen vom Benutzer bereitgestellten Informationen hinzugefügt.

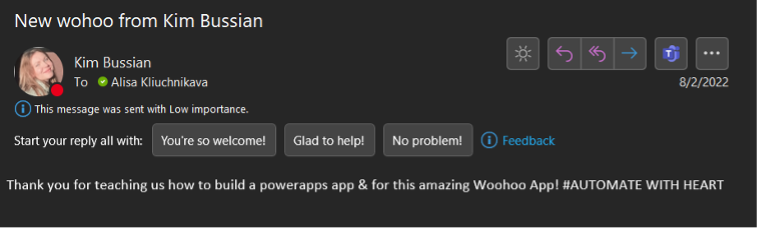
Zusätzlich wird eine E-Mail mit dem Erkennungstext über Outlook an den ausgewählten Mitarbeiter gesendet, so dass dieser über das neue Woohoo informiert ist.

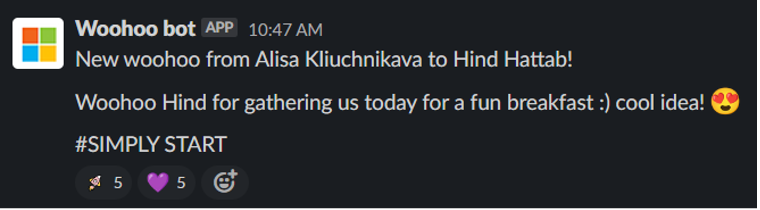
Um die Benachrichtigung auch an unseren Slack-Kanal weiterzuleiten, haben wir einen Power Automate Flow erstellt, der eine Benachrichtigung sendet, damit alle die Nachricht sehen und darauf antworten oder sie kommentieren können.

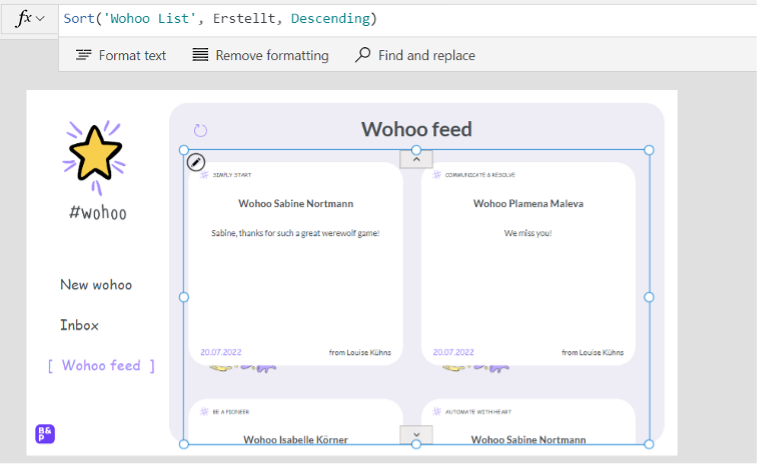
Woohoo Feed Screen
Auf dem nächsten Bildschirm können die Benutzer durch den Woohoo-Feed blättern, um die Wertschätzungsnachrichten zu sehen, die sich die Mitglieder gegenseitig geschickt haben. Er besteht aus einem Galerieelement und bezieht die Daten aus der Woohoo-Liste in SharePoint.

Jedes Element in der Galerie enthält den Absender der Nachricht, den Titel, das Datum und einen Hashtag mit einem der Werte des Unternehmens. In der oberen linken Ecke können Nutzer den Feed aktualisieren, um die neuesten Beiträge zu sehen.
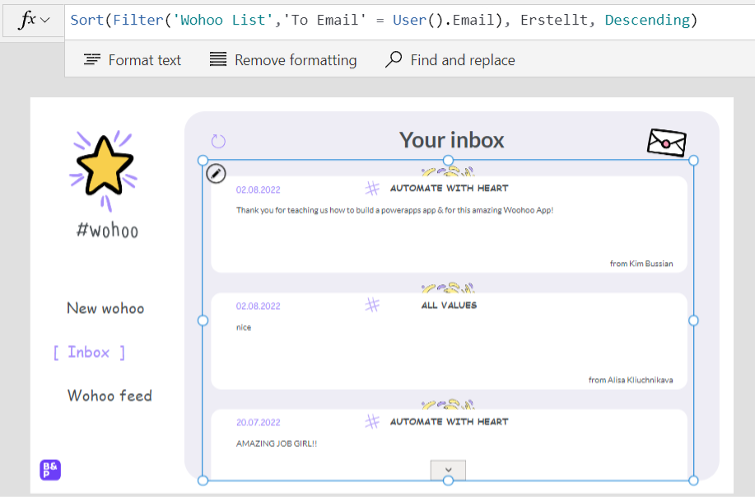
Woohoo Posteingangsbildschirm
Ähnlich wie der Woohoo-Feed-Bildschirm enthält auch der Posteingang eine Wand mit Nachrichten von Teammitgliedern.
Im Posteingang können sie jedoch nur die Nachrichten sehen, die an sie selbst gerichtet sind. Auf diese Weise können die Mitglieder die Woohoo-Nachrichten, die sie erhalten haben, durchsehen, wann immer sie das Bedürfnis verspüren, etwas Positives zu tanken.
Zu diesem Zweck wird die Woohoo-Liste nach der E-Mail-Spalte gefiltert, die der E-Mail-Adresse des aktuellen Benutzers entsprechen soll.

Nach diesem letzten Schritt ist die Woohoo-App endlich einsatzbereit.
Bonus-Projekt: Woohoo-Hackathon
Das Hauptziel der Anwendung war es, eine interne Schulung durchzuführen und sie gemeinsam mit unserem Team neu zu gestalten, diesmal im Telefonformat. In weniger als 2 Stunden war jeder in der Lage, seine eigene Anwendung von Grund auf zu erstellen.
Hier können Sie einige Ergebnisse unseres Hackathons sehen:


Fazit: Kleiner Aufwand, große App
Durch die Erstellung der Anwendung waren wir in der Lage, innerhalb weniger Tage und ohne zusätzlichen Aufwand eine interne PowerApp einzuführen. Dies beweist einmal mehr, dass PowerApps sowohl in Unternehmen als auch in Start-ups auf viele kreative Arten eingesetzt werden können.

















.png)